راهنمای سئو و بهینه سازی سایت در گوگل
چه کسانی نیاز به سئو و بهینه سازی سایت دارند؟
اگر شما مدیر سایت، طراح سایت، متخصص سئو و یا متخصص در بازاریابی اینترنتی هستید، این راهنما مناسب شما است.ممکن است شما صاحب یه کسب و کار در حال رشد یا استارت آپ ، متخصص طراحی سایت، سئو کار و یا علاقه مند به اصول سئو باشید، اگر شما علاقه مند به روش های اصولی سئو هستید جای مناسبی می باشید. اینر اهنما هیچ اسراری را ارائه نخواهد دارد و تنها بر مبنای مقالات تخصصی خود گوگل می باشد که اینجانب به جهت آموزش سئو و درک صحیح نحوه عملکرد موتور جستجوی گوگل، برای شما عزیزان و همران فانوس وب گرداوری نموده ام.
بهینه سازی موتور جستجو (SEO) اغلب در مورد ایجاد تغییرات جزئی در قسمت های وب سایت شما است. هنگامی که به صورت جداگانه مشاهده می شود، این تغییرات به نظر می رسد بسیار پیشرفته است، اما هنگامی که همراه با بهینه سازی های دیگرباشد،می تواند تاثیر قابل توجهی در تجربه و عملکرد کاربر در نتایج جستجوی باشد. احتمالا شما در حال حاضر با بسیاری از موضوعات موجود در این راهنما آشنا هستید، زیرا آنها مواد ضروری برای هر طراحی سایت هستند اما ممکن است از بسیار از آنها به درستی استفاده نکنید.
شما باید سایت خود را برای خدمت به نیازهای کاربران خود بهینه سازی کنید. یکی از این کاربران یک موتور جستجو است که به کاربران دیگر کمک می کند مطالب شما را کشف کنند. بهینه سازی موتور جستجو در مورد کمک به موتورهای جستجو در درک و ارائه محتوا است. سایت شما ممکن است کوچکتر یا بزرگتر از سایت نمونه ما باشد و محتوای بسیار متنوعی ارائه دهد، اما موضوعات بهینه سازی که ما در زیر بحث خواهیم کرد، باید برای هر نوع سایتی استفاده شود. ما امیدواریم راهنمای ما به شما ایده هایی تازه در مورد چگونگی بهبود وب سایت شما ارائه دهد.
شروع سئو و بهینه سازی سایت
واژه نامه
واژه نامه کوتاه از اصطلاحات مهم استفاده شده در این راهنما:
ایندکس :گوگل تمام صفحات وب که ارزشمند باشند و دارای اطلاعات باشند ذخیره می کند. از جمله مهمترین موارد ذخیره شده برای هر صفحه شامل محتوا، نشانی URL صفحه و توضیحات متای ان می باشد.
خزیدن:فرآیند جستجو برای صفحات جدید وب و یا به روز شده. Google با پیروی از پیغام ها، خواندن نقشه های سایت و بسیاری موارد دیگر، URL ها را پیدا می کند. گوگل، وبسایت را ردیابی می کند، به دنبال صفحات جدید است، سپس آنها را (در صورت لزوم) نشان می دهد.
خزنده:نرم افزار خودکاری که صفحات را از وب ردیابی می کند و آنها را نشان می دهد.
ربات گوگل: نام عمومی خزنده گوگل که صفحات وب را نشان می دهد.
سئو:بهینه سازی موتور جستجو: پروسه بهینه سازی ساخت سایت شما برای موتورهای جستجو است.
آیا صفحات شما در گوگل است؟
چطور بفهمیم چخ تعدادی از صفحات سایت ما در گوگل ایندکس شده است: برای این کار کافیست قبل از نام سایت به این صورت site:yoursite.com نام دامنه خود را وارد کنید تا ببینید چه تعدادی از صفحات سایت شما در گوگل ایندکس شده است.
اگر سایت شما در گوگل نیست:گوگل روزانه میلیارد های صفحه را بررسی می کند و یا به اصلاح مورد خطش قرار می دهد. و ممکن است در برخی از موراد سایت شما مورد بررسی و خزیدن قرار نگرفته باشد. از جمله مواردی که این امر صورت نگر فته می توان به :
- این سایت به خوبی به اینترنت متصل نیست.
- شما به تازگی این سایت را راه اندازی نموده اید
- طراحی سایت خوبی نداشته اید
- هنگام خزیدن ربات های گوگل به سایت شما با پیغم خطا مواجه شده اند.
- شما امکان دسترسی به ربات های گوگل برای سایتتان را بسته اید.
چگونه می توانم سایت خود را در گوگل ثبت کنم؟
ورود به نتایج جستجوی گوگل رایگان و آسان است؛ شما حتی نیازی به ارسال سایت خود به گوگل ندارید. گوگل یک موتور جستجو کاملا خودکار است که از خزنده های خود برای کشف صفحات وب استفاده می کند، به دنبال سایت هایی برای افزودن به فهرست گوگل می گردد. اکثریت قریب به اتفاق از سایت های فهرست شده در نتایج گوگل به صورت دستی برای نمایش ثبت نشده است. در این مقاله یاد بگیرید که گوگل چگونه صفحات وب را کشف و فهرست می کند.
برای فهرست شدن وب سایت در گوگل، یک سری دستورالعملهایی برای بهتر دیده شدن وجود دارد، البته هیچ تضمینی برای خزیدن به وب سایت شما وجود ندارد.
Google Search Console ابزارهایی برای کمک به شما در ارائه مطالب خود به Google فراهم می کند و نظارت بر اینکه چگونه در جستجوی Google و یا هشدارها درباره مسائل مشکلات سایت می باشد.
سوالهای اساسی دربازه مشکلات و مسائلی که ممکن است برای سایت شما پیش بیاید.
- آیا وب سایت من در گوگل نمایش داده می شود؟
- آیا وب سایت من محتوای باکیفیت ارائه می دهد؟
- آیا منطقه مسب و کار من در گئگل مشخص است؟
- آیا طراحی سایت من به صورت ریسپانسو است؟
- آیا وب سایت من امن است؟
آیا شما به یک متخصص سئو نیاز دارید؟
یک سئو کار متخصصی است که برای بهبود دیده شدن شما در موتورهای جستجو آموزش دیده است. با پیروی از این راهنمای، شما باید به اندازه کافی یاد بگیرید که به خوبی سایت خود را بهینه سازی کنید. علاوه بر این، ممکن است بخواهید سایت خود را حرفه ای تر بهینه سازی کنید.
تصمیم به استخدام یک سئوکار حرفه ای تصمیمی است که می تواند به طور بالقوه ای سایت شما را بهبود بخشد و زمان را صرفه جویی کند و همچنین آسیب هایی که یک سئو کار غیر حرفه ای می تواند به سایت شما انجام دهد، بسیار قابل توجه است. از جمله مهمترین خدمات سئو که توسط شرکت طراحی سایت فانوس وب انجام می شود:
- مرور محتوا یا ساختار سایت شما
- مشاوره فنی در مورد توسعه وب سایت: برای مثال، میزبانی، تغییر مسیرها، صفحات خطا، استفاده از جاوا اسکریپت
- تولید محتوا
- راه اندازی کمپین های توسعه کسب و کار و تبلیغات اینترنتی
- به کارگیری کلمات کلیدی مهم و مرتبط با سایت شما
- آموزش سئو
- بازاریابی و مشتریان جدید برای مناطق متلف جغرافیایی
به گوگل کمک کنید محتوای شما را پیدا کنید
اولین قدم برای پیدا کردن سایت شما در گوگل این است که مطمئن شوید Google می تواند آن را پیدا کند. بهترین راه برای انجام این کار این است که یک Sitemap را ارسال کنید. یک Sitemap یک فایل در سایت شما است که به موتورهای جستجو در مورد صفحات جدید یا تغییر یافته در سایت شما آگاهی می رساند.
گوگل همچنین صفحات شما را از طریق لینک های دیگر صفحات پیدا می کند.
چه صفحاتی را نباید گوگل بررسی کند
بهترین روشها
برای اطلاعات غیر حساس، با استفاده از robots.txt، خزیدن ناخواسته را مسدود کنید.
یک فایل “robots.txt” به موتورهای جستجو می گوید که آیا آنها می توانند به تمام بخش های سایت دسترسی پیدا کنند. این فایل که باید به نام robots.txt باشد، در ریشه سایت شما قرار می گیرد. ممکن است صفحاتی که توسط robots.txt مسدود شده اند هنوز بتوانند بررسی شوند، بنابراین برای صفحات حساس شما باید از یک روش امن تر استفاده کنید.
 شما ممکن است بخواهید از نمایش صفحاتی خاص از سایت در نتایج جستجو جلوگیری کنید زیرا این صفحات برای شما مفید نیست. اگر کی خواهید از بررسی برخی از صفحات توسط موتور جستجو جلوگیری کنید، Google Search Console یک ژنراتور robots.txt دوستانه دارد که به شما در ایجاد این فایل کمک می کند. توجه داشته باشید که اگر سایت شما از زیردامنه استفاده می کند و شما مایل به داشتن برخی صفحات در یک زیر دامنه خاص نیستید، باید یک فایل robots.txt جداگانه برای آن دامنه ایجاد کنید. برای کسب اطلاعات بیشتر در مورد robots.txt، به راهنمای استفاده از فایلهای robots.txt مراجعه کنید.
شما ممکن است بخواهید از نمایش صفحاتی خاص از سایت در نتایج جستجو جلوگیری کنید زیرا این صفحات برای شما مفید نیست. اگر کی خواهید از بررسی برخی از صفحات توسط موتور جستجو جلوگیری کنید، Google Search Console یک ژنراتور robots.txt دوستانه دارد که به شما در ایجاد این فایل کمک می کند. توجه داشته باشید که اگر سایت شما از زیردامنه استفاده می کند و شما مایل به داشتن برخی صفحات در یک زیر دامنه خاص نیستید، باید یک فایل robots.txt جداگانه برای آن دامنه ایجاد کنید. برای کسب اطلاعات بیشتر در مورد robots.txt، به راهنمای استفاده از فایلهای robots.txt مراجعه کنید.
اجتناب کنید:
اجازه ندهید صفحه نتایج جستجوی داخلی شما توسط Google ردیابی شود.
اجازه دادن به URL های ایجاد شده به عنوان یک نتیجه از خدمات پروکسی به خزیدن.
برای اطلاعات حساس، از روش های امن تر استفاده کنید
Robots.txt یک روش مناسب و موثر برای مسدود کردن مطالب حساس یا محرمانه نیست. این روش فقط دستور العملهایی به خزنده ارائه می هد. یکی از دلایل این است که موتورهای جستجو هنوز می توانند URL هایی را که شما را مسدود می کرده اید نشان دهد. همچنین برخی دیگر از موتور های جستجو این دستوالعمل ها را نادیده می گیرند. در نهایت، یک کاربر کنجکاو می تواند دایرکتوری ها یا زیر شاخه ها را در فایل robots.txt شما بررسی کند و نشانی اینترنتی محتوا را که نمی خواهید دیده شود را حدس بزنید.
اگر می خواهید این صفحان در گوگل ظاهر نشوند، از تگ noindex استفاده کنید، اما نگران نباشید اگر هر کاربر با یک پیوند بتواند به صفحه برسد. با این حال باید از روش های رمز گزاری استفاده کنید.
به گوگل و کاربران کمک کنید تا محتوای شما را درک کنید
به گوگل اجازه دهید که صفحات شما را همانطور که کاربر می بیند، ببیند.
وقتی Googlebot یک صفحه را بررسی میکند، باید صفحه را همانطور که یک کاربر معمولی میبیند، ببیند. برای رندر و نمایه سازی بهینه، همیشه Googlebot به اسکریپت های جاوا اسکریپت، CSS و فایل های تصویری مورد استفاده در وب سایت شما دسترسی پیدا می کند. اگر فایل robots.txt سایت شما این موارد را غیرفعال کرده است به طور مستقیمی به رتبه شما آسیب می رسد.
توصیه می شود:
اطمینان پیدا کنید که Googlebot می تواند با استفاده از ابزار Fetch as Google، جاوا اسکریپت، CSS و فایل های تصویری را بررسی کند. این به شما اجازه می دهد دقیقا ببینید چگونه Googlebot محتوای شما را می بیند و ایندکس می کند و به شما کمک می کند تا تعدادی از مسائل مربوط به نمایه سازی را در سایت خود شناسایی و رفع کنید.
از تگ های عنوان منحصر به فرد استفاده کنید
برچسب <title> هم برای کاربران و هم برای موتور های جستجو، نشان دهنده عنوان صفحه شما می باشد. برچسب <title> باید درون عنصر <head> سند HTML قرار گیرد. شما باید یک عنوان منحصر به فرد برای هر صفحه در سایت خود ایجاد کنید.

عناوین و جملات خوب را در نتایج جستجو ایجاد کنید
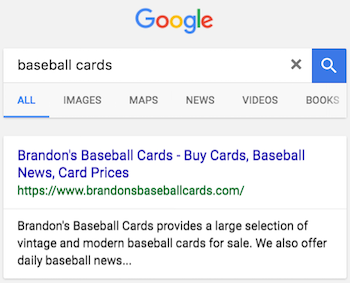
اگر صفحه شما در گوگل فهرست شود، ممکن است تگ عنوان یا تیتر شما در خط اول نتایج ظاهر شود.
عنوان برای صفحا اصلی سایت شما می تواند شامل نام وب سایت، تمرکز بر کلمات کلیدی شما و یا مکان کسب و کار شما باشد.
بهترین روش برای نام صفحه اصلی یا عنوان
توصیف دقیقی از محتوای صفحه باشد.
اجتناب کنید:
انتخاب یک عنوان که هیچ ارتباطی با محتوای صفحه ندارد.
استفاده از عناوین پیش فرض یا مبهم مانند “بدون عنوان” یا “صفحه جدید”.
عناوین منحصر به فرد برای هر صفحه ایجاد کنید
هر صفحه در سایت شما باید یک عنوان منحصر به فرد داشته باشد که به گوگل تفاوت صفحه شما را با دیگران بفهمد. اگر سایت شما از صفحات جداگانه تلفن همراه استفاده کند، به یاد داشته باشید از عناوین خوب در نسخه های تلفن همراه نیز استفاده کنید.
اجتناب کنید:
استفاده از عناوین مشابه در تمام صفحات
از عناوین مختصر، اما توصیفی استفاده کنید
عناوین باید کوتاه و آموزنده باشد، اگر از عناوین بسیار طولانی استفاده کنید، گوگل ممکن است بخش از عنوان را به کاربران نمایش دهد یا با توجه به درخواست کاربر با دستگاه مورد استفاده عنوان را تغییر دهد.
اجتناب کنید:
استفاده از عناوین بسیار طولانی برای کاربران مناسب نیست.
استفاده بی جا از کلمات کلیدی
توضیحات متا
توضیحات متا صفحه گوگل و سایر موتورهای جستجو را خلاصه ای از صفحه و محتوای شما نشان می دهد. عنوان صفحه ممکن است چند کلمه یا عبارت باشد، در حالی که یک متا تگ توصیف صفحه ممکن است یک جمله یا دو یا حتی یک پاراگراف کوتاه باشد. Google Search Console یک گزارش پیشرفته HTML پیشرفته در مورد تعداد توضیحات متا و تکراری بودن ان ارائه می دهد.

مزایای استفاده از توضیحات متا
برچسب توضیحات متا مهم هستند زیرا ممکن است Google از آنها به عنوان بخشی از صفحه استفاده کند. توجه داشته باشید که ما می گوییم “ممکن است”، زیرا ممکن است گوگل از بخشی از متن قابل مشاهده در صفحه خود استفاده کند، در صورتی که توضیحات متا را باتوجه به جستجوی کاربر مشخص میکند. اضافه کردن متا توضیحات به به هر یک از صفحات روش خوبی است برای زمانی که گوگل نمی تواند تشخیص دهد محتوای صفحه شما چیست.

بهترین روشها
محتوا را دقیقا خلاصه کنید
توضیحی را بنویسید که هم کاربر و گوگل را علاقه مند به بازدید از صفحه کند.
اجتناب کنید:
- نوشتن توضیحات متا که هیچ ارتباطی با محتوای صفحه ندارد.
- استفاده از توصیفهای عمومی مانند «این یک صفحه وب» یا «صفحه درباره کارتهای بیسبال» است.
- پر کردن متا توضیحات تنها با کلمات کلیدی.
- کپی کردن مستقیم از محتوا
- استفاده از یک توضیحات متا مشخص برای همه صفحات
از توضیحات متا منحصر به فرد استفاده کنید
داشتن توضیحات متا متفاوت برای هر صفحه به کاربران و گوگل کمک می کند، به ویژه در جستجوهایی که کاربران ممکن است از بخش های مختلف صفحه را مشاهده نمایند. اگر سایت شما هزاران یا حتی میلیون ها صفحه داشته باشد، دستکاری توضیحات متا امکان پذیر نیست. در این مورد، شما به طور خودکار می توانید توضیحات متا را بر اساس محتوای صفحه ایجاد کنید.
استفاده از انواع تیتر های برای تاکید بر متن
تگ های عنوان جزء عناصر مهم در صفحه می باشد. تیتر ها می تواند به کاربران و گوگل بفهماند که توضیحات مهم صفحه چیست و اولویت محتوا بر چه اساس است.
روش درست
کلیات صفحه را مشخص کنید
همانند نوشتن یک طرح کلی برای یک مقاله بزرگ، به برخی از نکات اصلی و زیرمجموعه های محتوا در صفحه توجه کنید و از برچسب های درست تیتر استفاده کنید.
اجتناب کنید:
- استفاده از عناوینی که کمکی به توصیف صفحه نمی کند
- استفاده از تگ های تیتر که با اشکال دیگر مانند بولد و ایتالیک ترکیب شده باشد
- از شاخه ای به شاخه دیگر نپرید و عناوین شما با هم مرتبط باشد
- استفاده بیش از حد از تگ های عنوان
- تگ های عنوان خیلی طولانی
- استفاده از تگ های عنوان تنها به خاطر ظاهر
اضافه کردن نشانه ساختار داده
structured data،می توانید صفحات سایت را برای توصیف محتوای خود را به موتورهای جستجو اضافه کنید، و درک بهتری راجع به محتوای سایت خود دهید. موتورهای جستجو این موارد را در فهرست خود به نمایش دراورند. این، به نوبه خود، در جذب مشتریان به سایت شما موثر است.

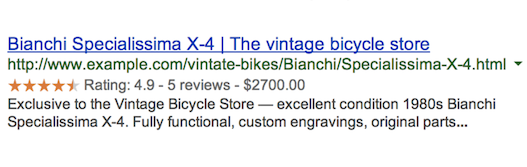
به عنوان مثال، اگر شما یک فروشگاه آنلاین داشته باشید و یک صفحه محصول خاص را علامت بزنید، این به ما کمک می کند تا درک کنیم که صفحه ویژگی دوچرخه، قیمت آن و بررسی مشتری دارد. ممکن است این اطلاعات را در قطعه نتایج جستجو برای نمایشهای مربوطه نمایش دهیم. ما این “rich results” را می نامیم.
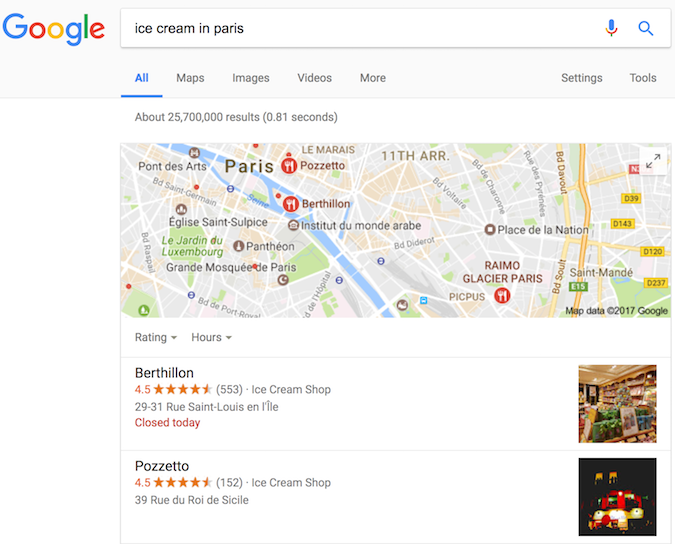
علاوه بر استفاده از نشانه گذاری داده های ساخت یافته برای نتایج غنی، می توان از آن برای ارائه نتایج مرتبط با فرمت های دیگر استفاده کنیم. به عنوان مثال، اگر شما یک فروشگاه مصالح ساختمانی داشته باشید، نشان دادن ساعات کا به مشتریان می تواند به جذب مخاطبان شما کمک کند.

چه مواردی را می توانیم علامت گذاری کنیم
- محصولات در حال فروش
- مکان فروشگاه یا کسب و کار
- فیلم های آموزشی
- ساعات کار
- رویداد ها
- روش کار
- درباره ما
توصیه می شود از اطلاعات ساختاری با هر نشانه گذاری نشانه های مهم برای توصیف محتوای خود استفاده کنید. شما می توانید نشانه گذاری به کد HTML را به صفحات خود اضافه کنید یا از ابزارهایی مانند Data Highlighter و Markup Helper استفاده کنید .
اجتناب کنید:
- استفاده از نشانه گذاری های نامناسب
- تغییر کد منبع سایت زمانی که در مورد اجرای نشانه گذاری مطمئن نیستید.
- اضافه کردن داده های نشانه گذاری که برای کاربران قابل مشاهده نیست.
- ایجاد نظرات جعلی یا اضافه کردن نشانه های نامناسب.
استفاده از Data Highlighter
اگر میخواهید نشانه ساختاری را بدون تغيير کد منبع سايت خود تغيير دهيد، می توانيد از Data Highlighter استفاده کنيد که يک ابزار رایگان است که در سرچ کنسول وجود دارد و از هر یک زیر مجموعه از انواع محتوا پشتیبانی می کند.
اگر میخواهید کدهای نشانه گذاری را برای کپی کردن و چسباندن به صفحه خود آماده کنید، ابزار Markup Helper استفاده کنید.
پی گیری صفحات نشان داده شده
گزارش داده Structured Data در کنسول جستجو به شما نشان می دهد که چگونه تعداد صفحات در سایت شما با نوع خاص نشانه گذاری، تعداد دفعاتی که در نتایج جستجو ظاهر شدند، و تعداد دفعاتی که افراد در طی 90 روز گذشته روی آنها کلیک کرده اند و تعداد خطا هایی شناسایی شده را نشان می دهد.
ظاهر خود را در نتایج جستجوی Google مدیریت کنید
داده های صحیح ساختاری در صفحات شما همچنین باعث می شود که صفحه شما برای بسیاری از ویژگی های ویژه در نتایج جستجو واجد شرایط باشد، از جمله ستاره های بررسی، نتایج تزئین شده و غیره.
سازماندهی سلسله مراتب سایت
نحوه درک موتور های جستجو از url های سایت
موتور های جستجو نیاز به url های منحصر به فرد برای درک بهتر محتوا دارند
URL ها به طور کلی به چند بخش متمایز تقسیم می شوند:
گوگل توصیه می کند که همه وب سایت ها از https: // استفاده کنند. نام میزبان جایی است که وب سایت شما میزبانی می شود، معمولا با استفاده از نام دامنه مشابهی که برای ایمیل استفاده می کنید. گوگل از نسخه “www” و “non-www” (به عنوان مثال، “www.example.com” یا فقط “example.com”) متفاوت است. هنگام افزودن وبسایت خود به Search Console، توصیه میکنیم هر دو نسخه http: // و https: // و همچنین نسخه های «www» و «non-www» را اضافه کنید.
مسیر، نام فایل و رشته پرس و جو تعیین می کند که چه محتوایی از سرور شما قابل دسترسی است. این سه بخش حساس به حروف هستند، بنابراین “FILE” نشانی اینترنتی دیگری را نسبت به “file” نشان می دهد.
ناوبری برای موتورهای جستجو مهم است
ناوبری یک وب سایت در کمک به بازدیدکنندگان برای یافتن سریع مطالب مهم است. همچنین می تواند به موتورهای جستجو کمک کند که چه محتوایی از وب سایت مهم است. با وجودی که نتایج جستجوی گوگل در سطح صفحه ارائه می شود، گوگل نیز دوست دارد احساس کند که نقش یک صفحه در کل سایت چیست.

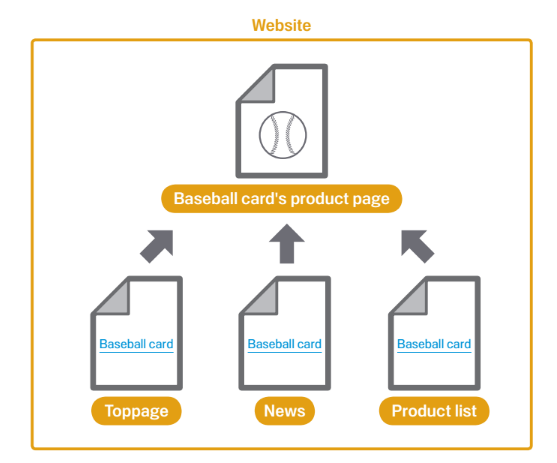
برنامه ریزی ناوبری خود را بر اساس صفحه اصلی
تمام سایت ها یک صفحه خانه یا “ریشه” دارند که معمولا بیشترین بازدید سایت و محل شروع نگارش برای بسیاری از بازدیدکنندگان است. مگر اینکه سایت شما تنها چند صفحه داشته باشد، شما باید در مورد چگونگی بازدید از یک صفحه کلی (صفحه ریشه خود) به یک صفحه حاوی مطالب خاص تر فکر کنید. آیا صفحات کافی در اطراف یک منطقه خاص وجود دارد که منطقی است که یک صفحه توصیف این صفحات مرتبط (مثلا صفحه ریشه -> فهرست موضوع مرتبط -> موضوع خاص) ایجاد شود؟ آیا شما صدها محصول مختلف دارید که نیاز به طبقه بندی چند دسته و زیر شاخه ها دارند؟
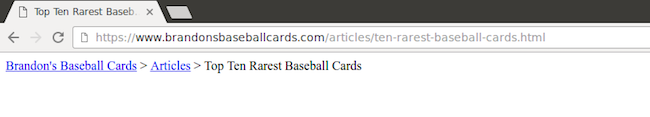
لیست برادکمب
برادکمب یک ردیف پیوندهای داخلی در بالا یا پایین صفحه است که به بازدیدکنندگان امکان می دهد به سرعت به قسمت قبلی یا صفحه ریشه بازگردند.

یک منو ساده برای کاربران ایجاد کنید
منو ناوبری یک صفحه ساده در سایت می باشد که ساختار وب سایت شما را نمایش می دهد و معمولا شامل لیست سلسله مراتبی صفحات در سایت شما می شود.
بهترین روش
یک سلسله مراتب طبیعی ایجاد کنید
دسترسی آسانی برای کاربران خود ایجاد کنید زمانی که می خواهند از یک صفحه عمومی به یک صفحه جزئی برسند. برای منو ناوبری مطمئن شوید که همه لینک ها به درستی کار می کند و نیازی به جستجوی داخلی برای کشف محتوای مشابه نیست.
از متن برای ناوبری استفاده کنید
استفاده از لینک های متنی برای ناوبری، باعث می شود که موتورهای جستجو به درک دقیقتری از سایت شما دست پیدا کنند. هنگام استفاده از جاوا اسکریپت برای ایجاد یک صفحه، از عناصر “a” با URL ها به عنوان “href” استفاده کنید و تمام ویژگی های منو را در صفحه بارگذاری کنید.
یک صفحه ناوبری برای کاربران ایجاد کنید، یک نقشه سایت برای موتورهای جستجو
یک صفحه ناوبری ساده برای کل سایت خود (یا مهمترین صفحات) برای کاربران استفاده کنید. یک فایل XML Sitemap ایجاد کنید تا اطمینان حاصل کنید که موتورهای جستجوگر صفحات جدید و به روز شده در سایت شما را کشف می کنند، لیست تمام URL های مرتبط را همراه با آخرین تاریخ های اصلاح شده محتوای اصلی آنها را ذکر کنید.
ایجاد صفحه 404
گاهی اوقات کاربران یک صفحه که در سایت شما وجود ندارد درخواست می کنند یا نشانی صفحه را اشتباه می زنند. داشتن یک صفحه سفارشی 404 به شما کمک می کند تا کاربران را به یک صفحه کاری در سایت خود هدایت کنید،و می تواند تجربه کاربر را بهبود بخشید. صفحه 404 شما احتمالا یک پیوند را به صفحه ریشه شما می دهد و همچنین می تواند لینک هایی را به محتوای محبوب یا مرتبط در سایت شما ارائه دهد. شما می توانید از Google Search Console برای پیدا کردن منابع URL هایی که “errors found” یافت نشد 32 استفاده کنید.
اجتناب کنید
- ایجاد صفحات پیچیده ناوبری
- ایجاد صفحات تودرتو زیاد به طوری که 20 کلیک نیاز باشد تا به صفحه اصلی برسید.
- استفاده از تصاویر به جای متن لینک
- استفاده از اسکریپت و یا افزونه
- استفاده از لینک های خراب و قدیمی
- صفحات بدون سازماندهی
- اجازه دادن به ایندکس صفحه 404 در موتور های جستجو
- مسدود کردن صفحه 404 از طریق فایل robots.txt
- ارائه یک پیام مبهم مانند یافت نشد در صفحه 404
- استفاده از طراحی غیر سازگار با دیگر صفحات سایت
استفاده از url های ساده برای انتقال محتوا
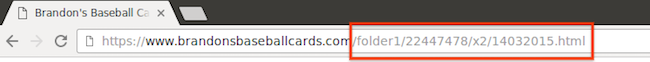
ایجاد دسته بندی های توصیفی و نام فایل برای اسناد در وب سایت شما نه تنها به شما کمک می کند تا سایت خود را بهتر سازماندهی کنید، بلکه می تواند URL های ساده تر و دوستانه تر را برای کسانی که می خواهند به محتوای شما پیوند دهند، ایجاد کنند. بازدیدکنندگان ممکن است از طریق URL های بسیار طولانی و مرموز که حاوی چند کلمه قابل تشخیص هستند احساس تهدید کنند.

URL هایی مانند تصویر نشان داده شده گیج کننده و غیر دوستانه باشد.

کاربران ممکن است با استفاده از URL صفحه به عنوان متن لنگر به صفحه شما پیوند دهند. اگر URL شما حاوی کلمات مرتبط است، می تواند به عنوان اطلاعات بیشتر در این رابطه باشد.
URL ها در نتایج جستجو نمایش داده می شوند
در نهایت، به یاد داشته باشید که URL معمولا در نتیجه جستجو در Google زیر عنوان تیتر نمایش داده می شود.
روش درست
- استفاده از کلمات در url
- یک ساختار دایرکتوری ساده ایجاد کنید:از یک ساختار دایرکتوری استفاده کنید که محتوای شما را سازماندهی می کند و کسب اطلاعات بازدید کنندگان درباره مکان خود آسان باشد.از نوع ساختار دایرکتوری خود برای نشان دادن نوع محتوایی که در آن URL وجود دارد استفاده کنید.
- ارائه یک نسخه URL برای رسیدن به یک سند:برای جلوگیری از اتصال کاربران به یک نسخه از یک URL و دیگران به یک نسخه دیگر (این می تواند اعتبار آن محتوا را از میان URL ها تقسیم کند)، بر استفاده و ارجاع به یک URL در ساختار و لینک درونی صفحات شما تمرکز می کند. اگر متوجه شوید که افراد از طریق URL های مختلف به یک محتوا دسترسی دارند، راه اندازی یک مسیر 301 redirect از URL های غیر ارجح به URL غالب، یک راه حل مناسب برای این است. شما همچنین ممکن است از URL کانونیک استفاده کنید یا از عنصر link = relational = “canonical” استفاده کنید اگر نمی توانید هدایت کنید.
اجتناب کنید:
- url های طولانی و غیر ضروری
- انتخاب نام عمومی مانند page1
- استفاده بیش از حد از کلمات کلیدی
- داشتن لایه های عمیق
- استفاده از نام های دایرکتوری که هیچ ارتباطی با محتوای آنها ندارند.
- داشتن صفحات از زیر دامنه ها و دایرکتوری ریشه دسترسی به همان محتوا، به عنوان مثال، “domain.com/page.html” و “sub.domain.com/page.html”.
بهینه سازی محتوا
تولید محتوا جالب و مفید
ایجاد مطالب یکتا و مفید، احتمالا وبسایت شما را بیش از هر عامل دیگر تحت تاثیر قرار خواهد داد. محتوا خوب می تواند در شبکه های اجتماعی ، وبلاگ و انجمن ها به اشتراک گذاشته شود.
Buzz Organic یا Word-of-mouth چیزی است که به ایجاد شهرت سایت شما منجر می شود و این بدون داشتن محتوای مفید امکان پذیر نیست.

خوانندگان از شما چه می خواهند
کلماتی که کاربران برای پیدا کردن مطلب مورد نظر استفاده می کنند را بررسی کنید. کاربرانی که نسبت به محتوا شما آگاهی دارند اغلب از کلمات کلیدی متنوعی استفاده می کنند. به عنوان مثال، یک فوتبالیست حرفه ای ممکن است برای [fifa]، یک نام اختصاری برای انجمن فدراسیون بین المللی فوتبال، جستجو کند، در حالی که یک کاربر جدید میتواند از یک پرس و جو کلیتر مانند [فوتبال بازی کردن] استفاده کند. پیش بینی این تفاوت ها در رفتار جستجو و بررسی برای آنها در هنگام نوشتن مطالب (با استفاده از ترکیبی از عبارات کلیدی) می تواند نتایج مثبت داشته باشد. Google AdWords یک Keyword Planner خدمات مفیدی به شما ارائه می دهد تا بتونید تغییرات کلمات کلیدی جدید را بیابید و حجم جستجوی تقریبی را برای هر کلمه کلیدی ببینید. همچنین، کنسول جستجوی گوگل مهمترین کلماتی که کاربران را به سایت شما هدایت می کند را نشان می دهد.
توجه داشته باشید تقریبا دیگر هیچ سایتی سرویس جدیدی ارائه نمی دهد. شما می توانید یک محتوای تحقیقی بنویسید، یک خبر هیجان انگیز بنویسید. سایتهای دیگر ممکن است منابع یا تخصص لازم برای انجام این کارها نداشته باشند.
بهترین روش
- راحت و روان بنویسید:
- مطالب سازماندهی شده بنویسید:همیشه مطالب خود را سازماندهی کنید تا بازدیدکنندگان حس خوبی داشته باشند که در آن یک موضوع محتوا آغاز می شود و دیگری به پایان می رسد. محتویات خود را به تکه های منطقی یا تقسیم بندی ها کمک می کند تا کاربران سریعتر مطالب مورد نظر خود را پیدا کنند.
- مطالب تازه و یکتا بنویسید:محتوای جدید نه تنها بازدید کنند گان شما را نگه می دارند بلکه کاربران جدیدی نیز به سایت شما سرازیر می کند
- محتوا را برای کاربران بهینه سازی کنید نه موتور های جستجو:
اجتناب کنید
- نوشتن متن مخفی یا پر از اشتباهات تایپی
- محتوای ضعیف
- جاسازی متن در تصویر یا ویدئو
- جمع آوری مطالب در موضوعات مختلف و بی هدف
- کپی کردن متن از سایتهای دیگر
- کپی متن در نقاط مختلف سایت
- استفاده از کلمات کلیدی غیر ضروری
- استفاده از بلوک های متن اشتباه
لینک سازی داخلی
استفاده از لینک های خوب
متن لینک متن قابل مشاهده درون پیوند است. این متن به کاربران و گوگل چیزی در مورد صفحه ای که به آن لینک دارید اشاره می کند. پیوندهای موجود در صفحه شما ممکن است درون سایت خود به سایر صفحات سایت شما یا در موارد دیگر به محتوای سایت های دیگر منتهی شود. در هر کدام از این موارد، بهتر است که متن لنگر شما،در مورد محتوا باشد.

با متن لنگر مناسب، کاربران و موتورهای جستجو به راحتی می توانند درک کنند که صفحات مرتبط دارای چه هستند.
بهترین روش
- متن توصیفی انتخاب کنید: متن لینک شما باید توصیفی از محتوا باشد
- نوشتن متن کوتاه
- استفاده از فرمت صحیح لینک سازی:
- متن لنگردر لینک های داخلی:
اجتناب کنید
- نوشتن متن لنگر عمومی مانند “صفحه”، “مقاله” یا “اینجا کلیک کنید”.
- استفاده از متن غیر موضوعی یا ارتباطی با محتوای صفحه مرتبط با آن ندارد.
- استفاده از url صفحه
- نوشتن متن لنگر طولانی، مانند یک جمله طولانی یا پاراگراف کوتاه متن.
- استفاده از استایل های css برای همرنگ سازی متن لینک
- استفاده بیش از حد کلمات کلیدی یا متن های طولانی
- ایجاد لینک های غیر ضروری
لینک سازی خارجی
هنگامی لینک به سایت دیگری می دهید، یک امتیاز از دست می دهید و یا منتقل میکنید. گاهی اوقات کاربران می توانند از این طریق با اضافه کردن لینک به سایت خود در بخش نظرات و یا صفحات پیام خود، از این مزیت استفاده کنند. یا گاهی اوقات شما ممکن است برای آنکه امتیازی به سایت دیگر انتقال ندهید از تگ های نوفالو استفاده کنید.
مثال دیگر وقتی که ویژگی “nofollow” می تواند مفید باشد، پیوندهای ویجت است. اگر از ویجت ها برای غنی سازی تجربه کاربر استفاده می کنید ببینید آیا حاوی لینکهایی با متن لنگر است که شما به عنوان مدیر وب ممکن است کنترل نکنید. اگر حذف چنین لینک های ناخواسته از ویجت امکان پذیر نیست، همیشه می توانید آنها را با ویژگی “nofollow”. اگر ویجت را برای عملکرد یا محتوایی که ارائه می کنید ایجاد کنید، مطمئن شوید که nofollow در لینک ها در قطعه کد پیش فرض قرار دارد.
مبارزه با نظرهای اسپم از طریق لینک ها نوفالو
تنظیم مقدار خصیصه “rel” یک پیوند به “nofollow” به Google می گوید که لینک های خاصی در سایت شما نباید دنبال شود یا اعتبار صفحه شما به صفحات مرتبط با آن منتقل شود.
چه زمانی نوفالو می تواند مفید باشد؟ اگر سایت شما دارای یک وبلاگ با توضیحات عمومی باشد، پیوندهای موجود در این نظرات می توانند امتیاز سایت شما را به صفحاتی که ممکن است برای شما مطلوب نیست، منتقل کنند. قسمت نظرات وبلاگ در صفحات بسیار حساس به اظهار نظر به هرزنامه است. بعد از این پیوندهای افزوده شده توسط کاربر، مطمئن شوید که از تگ نوفالو استفاده می شود.

به طور خودکار “nofollow” به بخش دیدگاها اضافه کنید
بسیاری از سیستم های مدیریت محتوا به طور خودکار نظرات کاربر را بدون توجه به کاربر می گیرند، اما مواردی که نمی توانند به صورت دستی ویرایش شوند تا این کار را انجام دهند. همچنین برای بخش های دیگر سایت شما انجام می شود که ممکن است شامل محتوای تولید شده توسط کاربر مانند کتاب های مهمان، انجمن ها،لیست های ارجاع و غیره باشد. اگر مایل هستید که برای لینک های اضافه شده توسط اشخاص ثالث ، نیازی به استفاده nofollow در لینک نیست؛ با این حال، پیوند به سایت هایی که گوگل هرزنامه را در نظر می گیرد می تواند اعتبار سایت شما را تحت تاثیر قرار دهد. برای اینکار استفاده از CAPTCHA ها باید دنطر گرفت.

بهینه سازی تصاویر
استفاده از فایل توصیفی یا متن جایگزین برای تصاویر لازم است.
چرا از این ویژگی استفاده کنید؟ اگر یک کاربر سایت شما را با استفاده از تکنیک های پشتیبانی، از قبیل rss، سایت شما را بررسی کند، محتویات attribute alt اطلاعات مربوط به تصویر را ارائه می دهد.
دلیل دیگر این است که اگر از یک تصویر به عنوان یک لینک استفاده می کنید، متن جایگزین تصویر می تواند مانند متن لینک عمل کند.
بهینه سازی نام فایل های تصویری شما و متن اصلی باعث می شود که پروژه های جستجوی عکس مانند جستجوی تصویر Google برای عکس ها بهتر درک شود.
روش صحیح
- از نام فایلهای مختصر، اما توصیفی و متن استفاده کنید
- استفاده از متن لنگر برای تصاویری که به عنوان لینک عمل می کنند.
اجتناب کنید
- استفاده از نامهای عمومی مانند img1,img2 و …
- نام های طولانی
- استفاده بی مورد از کلمات کلیدی
- نوشتن متن بسیار بلند می تواند به عنوان هرزه نامه باشد
- استفاده از تصاویر لینک دار برای ناوبری سایت
کمک به موتور های جستجو برای پیدا کردن تصاویر
Sitemap تصویر می تواند Googlebot اطلاعات بیشتری در مورد تصاویر موجود در سایت شما ارائه دهد. این احتمال را افزایش می دهد که تصاویر شما در نتایج جستجو تصویر یافت می شود. ساختار این فایل مشابه فایل XML sitemap برای صفحات وب شما است.
استفاده از فرمت های استاندارد عکس
استفاده از انواع فایل های پشتیبانی شده – اکثر مرورگرها از فرمت های تصویر JPEG، GIF، PNG، BMP و WebP پشتیبانی می کنند.
طراحی سایت ریسپانسیو
جهان امروز، دنیای تلفن همراه است. اکثر افراد در Google با استفاده از یک دستگاه تلفن همراه جستجو می کنند. نسخه دسکتاپ یک سایت ممکن است برای مشاهده و استفاده از یک دستگاه تلفن همراه دشوار باشد. به عنوان یک نتیجه، داشتن یک سایت آماده برای موبایل برای حضور آنلاین شما حیاتی است. در اواخر سال 2016، گوگل آزمایشهایی را آغاز کرده است تا عملا از نسخه تلفن همراه محتوای سایت برای رتبه بندی، تجزیه دادههای ساختاری سایت استفاده کند.
درک تفاوت بین دستگاه ها
تلفن های هوشمند : در این مقاله، “تلفن همراه” و یا “دستگاه های تلفن همراه” به تلفن های هوشمند مانند دستگاه های دارای سیستم عامل آندروید، آی فون یا ویندوز تلفن اشاره می شود. مرورگرهای موبایل مشابه مرورگرهای دسکتاپ هستند که می توانند مجموعه گسترده ای از مشخصات HTML5 را ارائه دهند. اگر چه اندازه صفحه نمایش آنها کوچکتر است و تقریبا در همه موارد، جهت گیری پیش فرض آنها عمودی است.
تبلت – تبلت ها را به عنوان دستگاه های هوشمند در نظر می گیریم، بنابراین وقتی ما از دستگاه های تلفن همراه صحبت می کنیم، معمولا تبلت را در تعریف نمی گنجانیم. تبلت ها دارای صفحه نمایش بزرگتر هستند، و باید محتوای بهینه شده با تبلت ارائه دهید، می توانید فرض کنید که کاربران انتظار دارند که سایت شما را به عنوان مرورگر دسکتاپ به جای مرورگر گوشی هوشمند ببینند.
تلفن های چندرسانه ای – این گوشی ها دارای مرورگرهایی هستند که می توانند صفحه هایی را که به استانداردهای XHTML ربط دارند، پشتیبانی کنند، پشتیبانی HTML5 Markup، JavaScript / ECMAScript را پشتیبانی کنند، اما ممکن است برخی از API های extension را در استاندارد HTML5 پشتیبانی نکنند.
توصیه های ما بهینه سازی و طراحی سایت به سمت تلفن های هوشمند است.
روش های متعددی برای ساختن وب سایت شما در وب وجود دارد و Google از روش های مختلف پیاده سازی پشتیبانی می کند:
Responsive web design (Recommended)
Dynamic serving
Separate URLs
پس از اینکه یک سایت آماده برای موبایل ایجاد کرده اید، می توانید از test دستی Google استفاده کنید تا بررسی کنید که آیا صفحات سایت شما مطابق با معیارهای برچسب “Mobile-friendly” در صفحات نتایج جستجوی گوگل هستند. همچنین می توانید از کنسول جستجو گزارش قابلیت استفاده از تلفن همراه را بررسی نمایید.
اگر سایت شما در مقادیر زیادی از محتوای استاتیک (مانند پستهای وبلاگ یا صفحات فرود محصول) در چندین صفحه استفاده کند، در نظر گرفتن آن را با استفاده از AMP (صفحات سریع موبایل) در نظر بگیرید. این عطر و طعم خاص HTML است که تضمین می کند سایت شما سریع و کاربر پسند است.
نکات کلیدی برای طراحی سایت ریسپانسیو
اگر از طراحی سایت داینامیک استفاده می کنید یا یک سایت رسپانسیو جداگانه دارید، هنگامی که یک صفحه برای تلفن همراه پیکربندی شد (یا یک صفحه معین که برای تلفن همراه تنظیم شده است) به Google بسنده کنید. این به Google کمک می کند تا محتوا را در نتایج جستجو محتوا جستجوگرهای تلفن همراه شما قرار دهد.
اگر از Web Design Responsive استفاده می کنید، از متا نام = “viewport” برچسب استفاده کنید تا مرورگر نحوه تنظیم محتوای را بگوید. اگر از سرویس داینامیک استفاده می کنید، از هدر HTTP Vary برای تغییر دادن تغییرات خود بسته به عامل کاربر استفاده کنید. اگر از URL های جداگانه استفاده می کنید، ارتباط بین دو URL توسط برچسب با rel = “canonical” و rel = “alternatives” سیگنال را نشان می دهد.
منابع را قابل خواندن نگه دارید مسدود کردن منابع صفحه می تواند یک تصویر ناقص از وب سایت شما را به گوگل ارائه دهد. این اغلب زمانی اتفاق می افتد که فایل robots.txt شما دسترسی به برخی یا همه منابع صفحه شما را مسدود کند. اگر Googlebot دسترسی به منابع صفحه ای مانند CSS، جاوا اسکریپت یا تصاویر را نداشته باشد، ممکن است تشخیص ندهد که وب سایت شما برای نمایش و کارکردن در مرورگر تلفن همراه ساخته شده است. به عبارت دیگر، گوگل ممکن است تشخیص ندهد که صفحه “قابل استفاده برای تلفن همراه” است .
اجتناب از اشتباهات رایج که بازدیدکنندگان تلفن همراه را از بین می برد، مانند فیلم های غیر قابل پخش (مثلا فیلم فلش به عنوان محتوای قابل توجه صفحه).
صفحات تلفن همراه که یک تجربه جستجو ضعیف را فراهم می کنند می توانند در رتبه بندی و یا با یک هشدار در نتایج جستجوی تلفن همراه نمایش داده شوند.
ارائه قابلیت کامل در همه دستگاه ها. کاربران تلفن همراه انتظار از عملکرد مشابه مانند نظر و چک کردن – و محتوا در تلفن همراه و همچنین در همه دستگاه های دیگر که وب سایت شما پشتیبانی می کند،دارند. علاوه بر محتوای متنی، اطمینان حاصل کنید که تمام تصاویر و ویدیوهای مهم در دستگاه های تلفن همراه بارگزاری شده و در دسترس هستند. برای موتورهای جستجو، تمام داده های ساخت یافته و سایر ابردادها مانند عنوان ها، توصیف ها، عناصر پیوند و سایر متا تگ ها را در تمام نسخه های صفحات ارائه دهید.
اطمینان حاصل کنید که داده های ساخت یافته، تصاویر، فیلم ها و فراداده هایی که روی سایت دسکتاپ شما دارید نیز در سایت تلفن همراه موجود است.
بهترین روشها تست صفحات تلفن همراه خود را با Mobile-Friendly برای دیدن اینکه آیا Google فکر می کند وب سایت شما به خوبی در دستگاه های تلفن همراه کار می کند. اگر از صفحات همراه خود برای URL های جداگانه استفاده می کنید، مطمئن شوید که هر دو URL های تلفن همراه و دسکتاپ را تست کنید، بنابراین می توانید تایید کنید که تغییر مسیر شناسایی و قابل کشف است.
وب سایت خود را ارتقا دهید
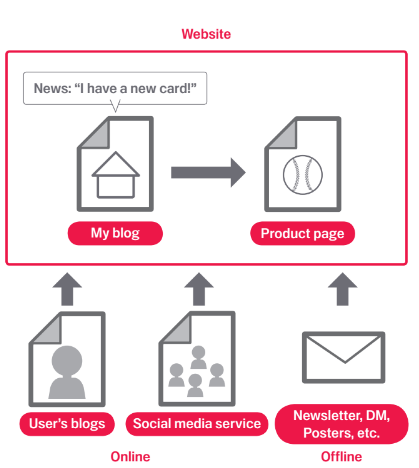
در حالی که بسیاری از لینک ها به سایت شما به تدریج اضافه می شوند، توسط لینک های دیگر از سایتهای پر بازدید محتوای هود را نشان دهید. به طور موثر محتوای جدید خود را ارتقاء می دهد توسط افرادی که به یک موضوع علاقه مند هستند، باعث رشد شما می شود.
یک پست وبلاگ به سایت خودتان اضافه کنید، این یک روش عالی عالی برای بدست آوردن مطلب در مورد محتوای جدید یا خدمات است. دیگر مدیران وب سایت که از سایت یا RSS خود پیروی می کنند، می توانند این داستان را نیز انتخاب کنند.
تلاش برای ارتقاء آفلاین شرکت یا سایت شما نیز میتواند پاداش داشته باشد. به عنوان مثال، اگر شما یک سایت کسب و کار دارید، مطمئن شوید که آدرس آن در کارت های کسب و کار شما، سربرگ، پوسترها و غیره ذکر شده است. همچنین می توانید از طریق پست الکترونیکی خبرنامه های تکراری به مشتریان ارسال کنید و آنها را در مورد محتوای جدید در وب سایت شرکت مطلع کنید.
اگر یک کسب و کار محلی را اجرا کنید، اطلاعات خود را به Google My Business اضافه کنید و به مشتریان خود در Google Maps و جستجوی وب پیدا کنید

بهترین روشها
- استفاده از شبکه های اجتماعی
- معرفی به انجمن های مرتبط
اجتناب کنید:
- تلاش برای ترویج هر محتوای از سایت
- درخواست پیوند هرزنامه به تمام سایت های مرتبط با منطقه موضوع شما.
عملکرد جستجوی خود و رفتار کاربر را تجزیه و تحلیل کنید
تجزیه و تحلیل عملکرد جستجو شما
موتورهای جستجوگر اصلی، از جمله گوگل، ابزارهای رایگان برای وب مسترها را برای تجزیه و تحلیل عملکرد آنها در موتور جستجوی خود فراهم می کنند. برای گوگل، این ابزار Search Console است.
کنسول جستجو دو دسته مهم از اطلاعات را فراهم می کند: آیا Google می تواند محتوای من را پیدا کند؟ چگونه می توانم در نتایج جستجوی گوگل انجام دهم؟
استفاده از کنسول جستجو کمک نمی کند که سایت شما رفتار ترجیحی داشته باشد با این وجود، می تواند به شما در شناسایی مسائلی کمک کند که اگر به آنها پاسخ داده شود، می تواند به بهبود عملکرد سایت شما در نتایج جستجو کمک کند.
با سرویس، سرچ کنسول می توانند:
- کدام بخش از یک سایت، Googlebot مشکل خزیدن داشت
- تست و ارسال نقشه های سایت
- تجزیه و تحلیل یا تولید فایل های robots.txt
- تURL های که قبلا توسط Googlebot crawled شده را حذف کنید
- دامنه مورد نظر خود را مشخص کنید
- شناسایی مسائل با برچسب های عنوان و توضیحات
- درک بهتر جستجوهای مورد استفاده برای رسیدن به یک سایت
- یک نگاه اجمالی به چگونگی مشاهده صفحات Googlebot بدست آورید
- دریافت اعلان از نقض دستورالعملهای کیفیت و درخواست تجدید نظر در سایت
Bing Webmaster مایکروسافت همچنین ابزار رایگان برای وب مسترها را ارائه می دهد.
تجزیه و تحلیل رفتار کاربر در سایت شما
اگر شما خزیدن و نمایه سازی سایت خود را با استفاده از کنسول جستجوی Google یا سایر سرویس ها رشد داده اید، احتمالا شما در مورد ترافیک که به سایت شما می آید، کنجکاو هستید. برنامه های تجزیه و تحلیل وب مانند Google Analytics منبع ارزشمند بینش برای این هستند. شما می توانید از این موارد استفاده کنید:
- دریافت اطلاعات در مورد نحوه دسترسی و رفتار کاربران در سایت شما
- محتوای محبوب ترین سایت خود را کشف کنید
برای اندازه گیری تأثیر بهینه سازی هایی که شما در سایت خود انجام می دهید، تغییرات آن عنوان و متا تگ های توصیف، ترافیک را از موتورهای جستجو بهبود می بخشد؟
برای کاربران پیشرفته، اطلاعاتی که یک بسته تجزیه و تحلیل فراهم می کند، همراه با داده ها از پرونده های ورودی سرور شما، می تواند اطلاعات جامع تر در مورد چگونگی تعامل بازدید کنندگان با اسناد خود (مانند کلمات کلیدی اضافی که ممکن است جستجوگران برای یافتن سایت شما) ارائه دهد.
پیوست: لینک URL های مورد استفاده در این مقاله
URL های زیر در این مقاله اشاره شده است:
1: https://g.co/WebmasterHelpForum
2: https://www.google.com/search?q=site:wikipedia.org
3: https://support.google.com/webmasters/answer/70897
4: https://support.google.com/webmasters/answer/35769
5: https://www.google.com/webmasters/tools
6: http://g.co/webmasters
7: http://g.co/WebmasterChecklist
8: https://support.google.com/webmasters/answer/70897
9: https://support.google.com/webmasters/answer/35769
10: https://www.youtube.com/watch?v=piSvFxV_M04
11: https://support.google.com/webmasters/answer/35291
12: https://support.google.com/webmasters/answer/156184
13: https://support.google.com/webmasters/answer/6062608
14: https://support.google.com/webmasters/topic/1724262
15: https://webmasters.googleblog.com/2014/05/understanding-web-pages-better.html
16: https://www.google.com/webmasters/tools/googlebot-fetch
17: https://www.google.com/webmasters/tools/robots-testing-tool
18: https://www.youtube.com/watch?v=MOfhHPp5sWs
19: http://googlewebmastercentral.blogspot.com/2007/09/improve-snippets-with-meta-description.html
20: https://webmasters.googleblog.com/2017/06/better-snippets-for-your-users.html
21: https://support.google.com/webmasters/answer/35624
22: https://developers.google.com/search/docs/guides/intro-structured-data
23: https://developers.google.com/search/docs/guides/search-gallery
24: https://www.google.com/webmasters/tools/data-highlighter
25: https://www.google.com/webmasters/markup-helper/
26: https://search.google.com/structured-data/testing-tool
27: https://support.google.com/webmasters/answer/2650907
28: https://developers.google.com/search/docs/guides/search-gallery
29: https://developers.google.com/search/docs/data-types/breadcrumbs
30: https://support.google.com/webmasters/answer/72746
31: https://support.google.com/webmasters/answer/93641
32: http://googlewebmastercentral.blogspot.com/2008/10/webmaster-tools-shows-crawl-error.html
33: http://support.google.com/webmasters/answer/93633
34: https://support.google.com/webmasters/answer/139066
35: https://adwords.google.com/KeywordPlanner
36: https://support.google.com/webmasters/answer/6155685
37: https://support.google.com/webmasters/answer/66359
38: https://support.google.com/webmasters/answer/66353
39: https://webmasters.googleblog.com/2007/03/using-robots-meta-tag.html
40: https://support.google.com/webmasters/answer/81749
41: https://support.google.com/webmasters/answer/178636
42: https://webmasters.googleblog.com/2016/11/mobile-first-indexing.html
43: https://developers.google.com/webmasters/mobile-sites/mobile-seo/responsive-design
44: https://developers.google.com/webmasters/mobile-sites/mobile-seo/dynamic-serving
45: https://developers.google.com/webmasters/mobile-sites/mobile-seo/separate-urls
46: https://search.google.com/search-console/mobile-friendly
47: https://www.google.com/webmasters/tools/mobile-usability
48: https://www.ampproject.org/
49: https://webmasters.googleblog.com/2016/08/helping-users-easily-access-content-on.html
50: https://search.google.com/search-console/mobile-friendly
51: https://developers.google.com/webmasters/mobile-sites/
52: https://www.google.com/business/
53: https://support.google.com/webmasters/answer/66356
54: https://www.google.com/webmasters/tools/home
55: https://www.bing.com/toolbox/webmaster



دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!